Bilder med CSS-styles
Bilder kan formateras och justeras direkt i WDS CMS genom att välja menyn "Image" och valet "Class" . Du kan själv ändra formateringarna i CSS-mallen "styles.css" med menyn "CSS och Layout/Redigera STYLES". Här är exempel på de olika justeringarna.
TIPS! Du kan se hur du infogar en bild med WYSIWYG-editorn i avsnittet Infoga bilder längre ned i sidan.
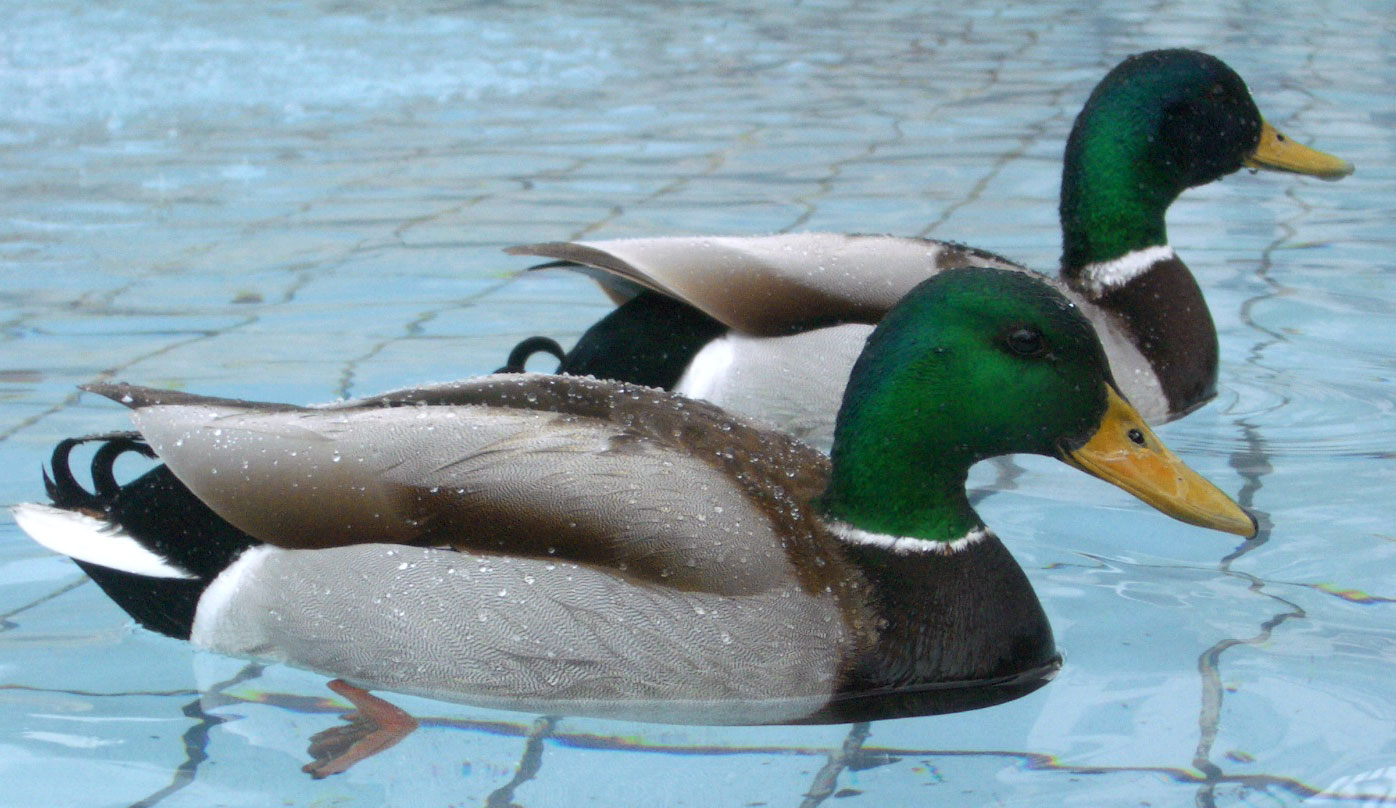
Standardjusterad bild
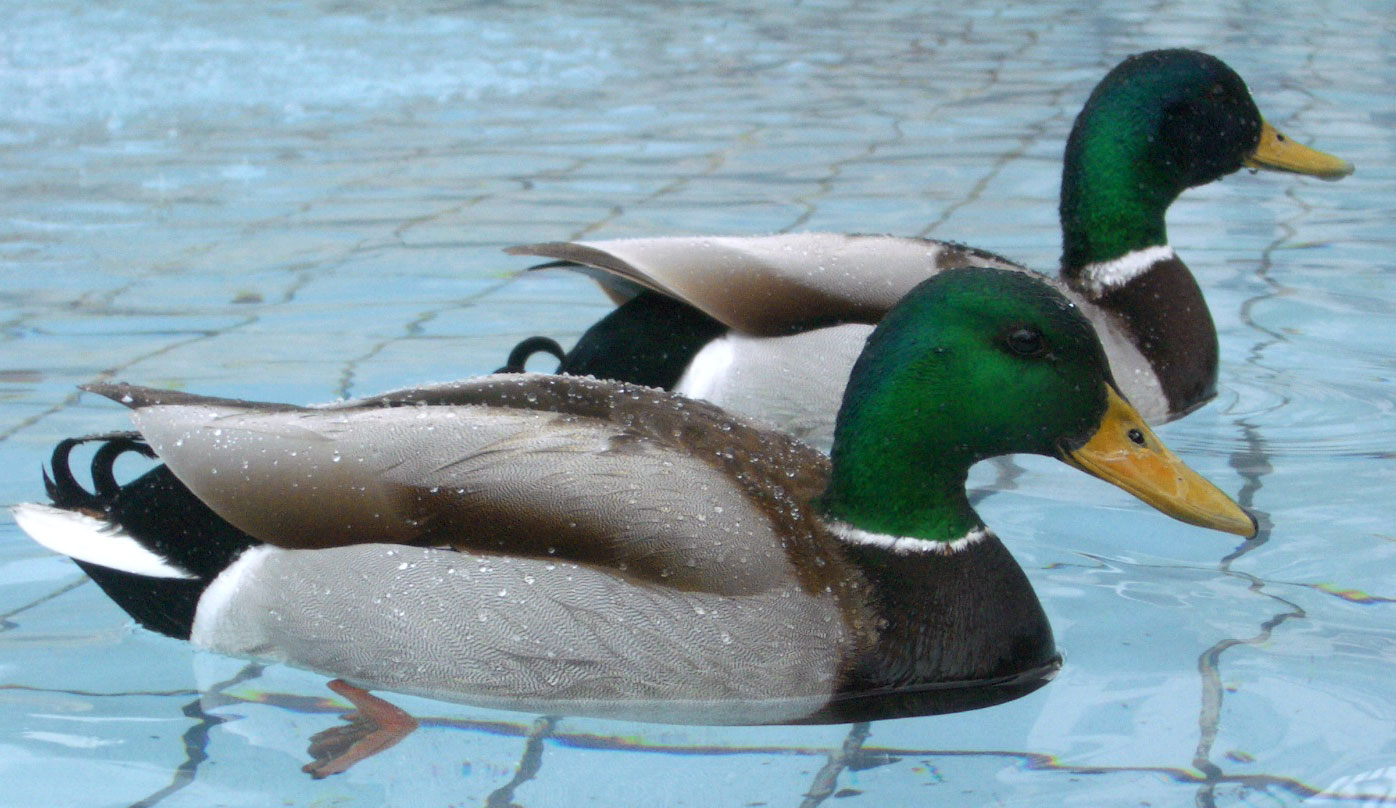
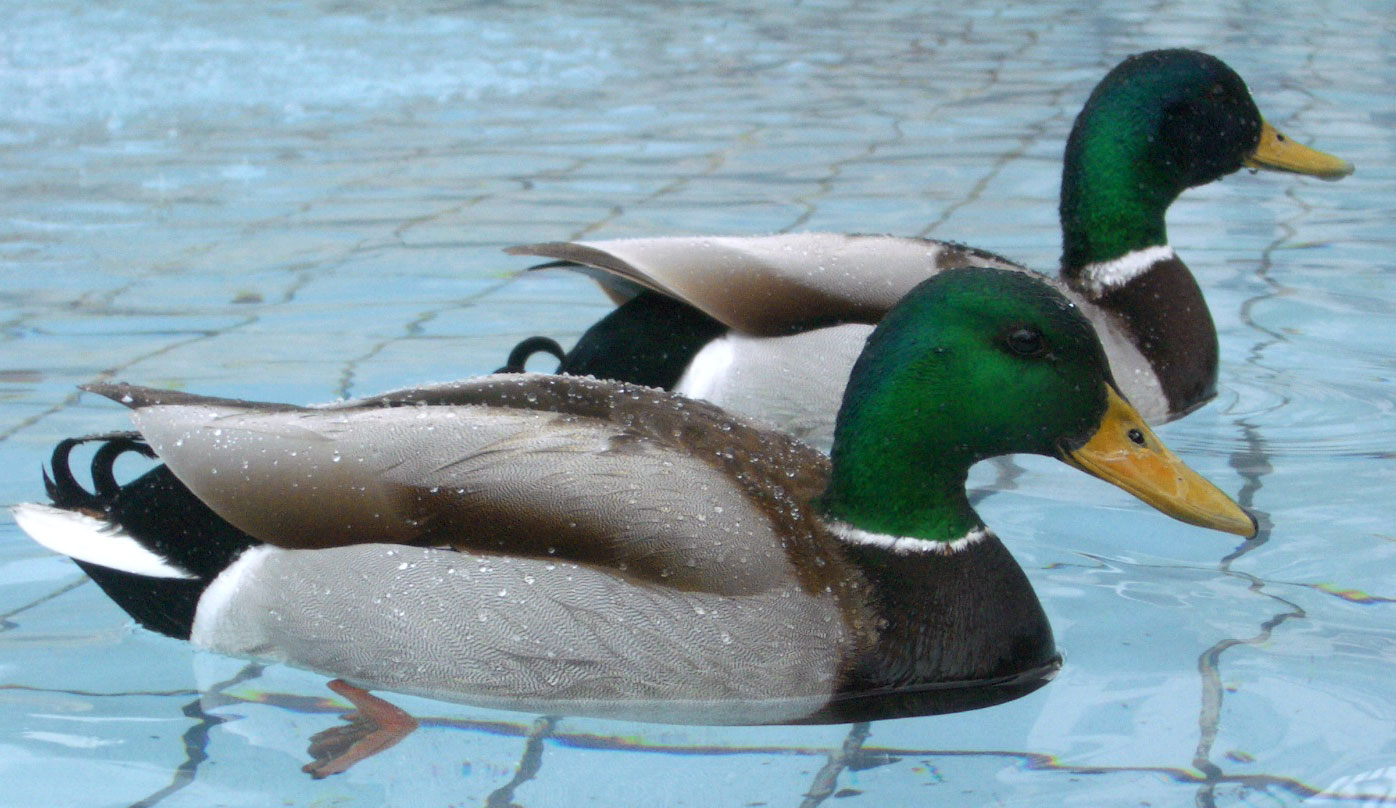
Den här bilden är inte vänster- eller högerjusterad och texten flödar inte runt bilden. Bilden är länkad till den större originalbilden. Om du klickar på bildern visas den i originalstorlek i ett eget fönster. Den här bilden är formaterad med classen "bildskugga" som ingår i CSS-mallen:
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra, ligula in ullamcorper pulvinar, elit libero porta orci, nec tincidunt diam ante in leo. Nullam at lectus quam, vel molestie massa. Nunc dapibus tincidunt odio eget pulvinar. Nunc tempor eros sit amet erat feugiat sed lacinia dui interdum. Suspendisse eget consectetur lacus. Suspendisse faucibus est id augue varius sodales. Suspendisse dignissim mi sed augue vestibulum et tincidunt enim pellentesque. Aenean convallis pellentesque ornare. In hac habitasse platea dictumst. Praesent luctus lectus quis tortor faucibus aliquam. Nulla facilisi. In nisl metus, vulputate ac consequat nec, pharetra nec ligula.Etiam ac neque dui.
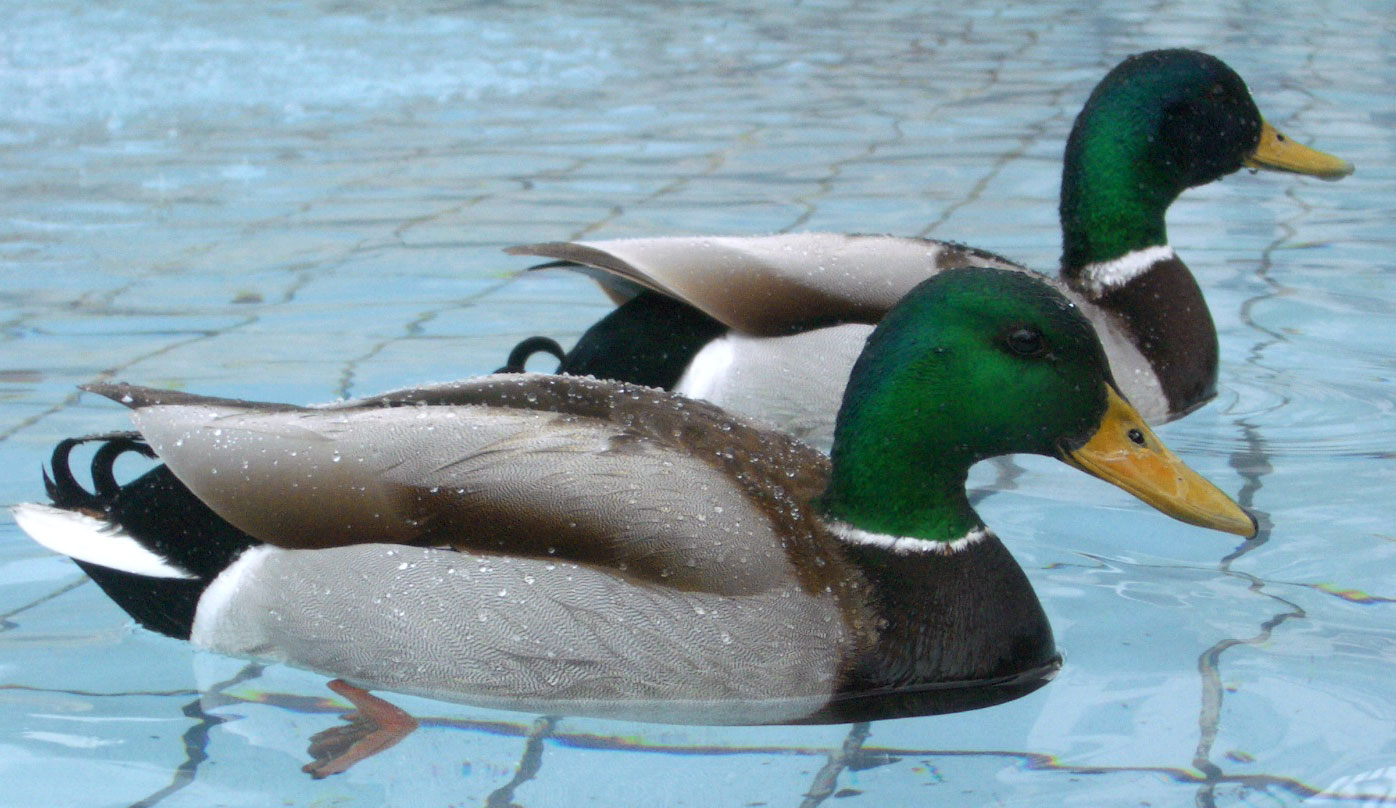
Vänsterjusterad bild
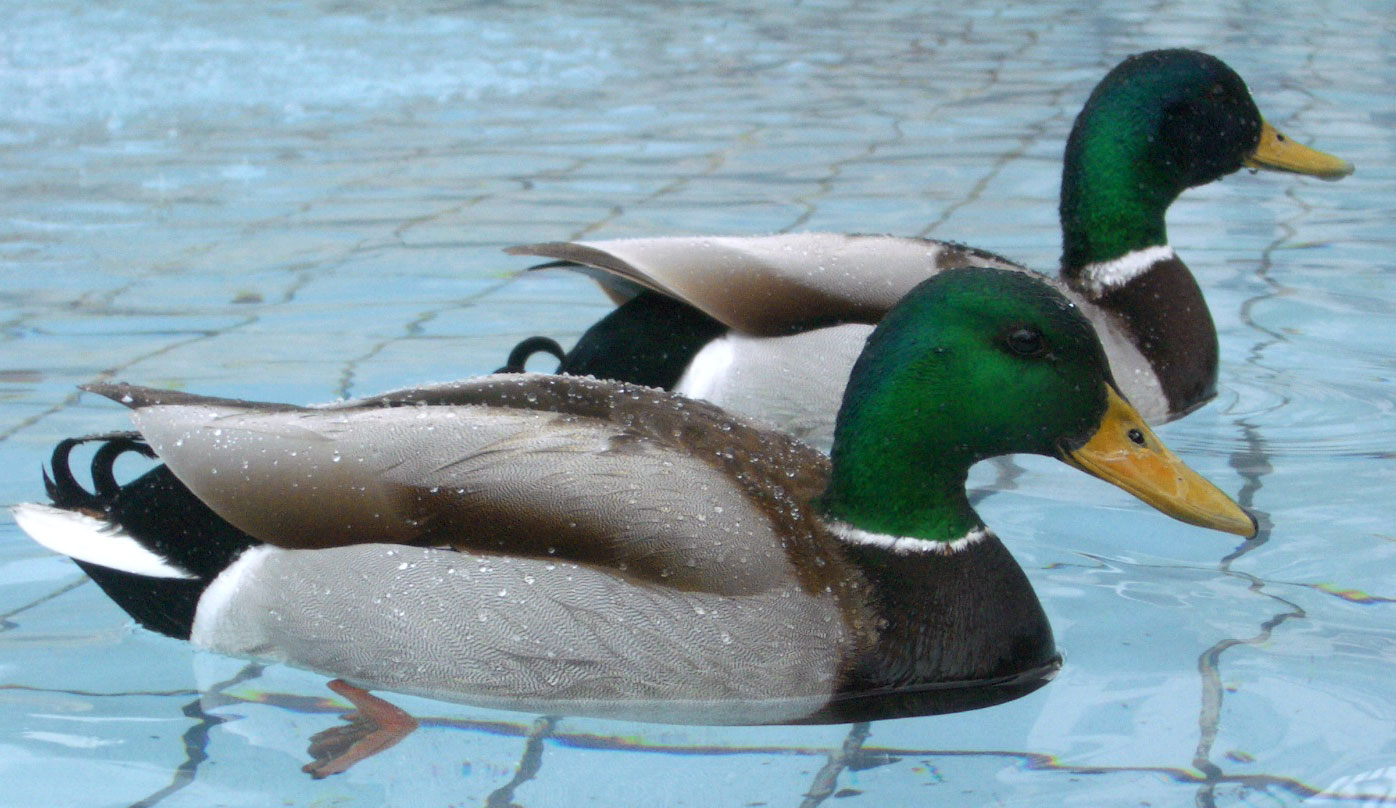
 Den här bilden är CSS-formaterad och vänsterjusterad vilket gör att texten flödar runt bilden. Bilden är länkad till den större originalbilden. Om du klickar på bildern visas den i originalstorlek i ett eget fönster.
Den här bilden är CSS-formaterad och vänsterjusterad vilket gör att texten flödar runt bilden. Bilden är länkad till den större originalbilden. Om du klickar på bildern visas den i originalstorlek i ett eget fönster.
Den här bilden är formaterad med classen "bild_v_runda_h_10px" som ingår i CSS-mallen.
Class aptent
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Morbi orci dolor, condimentum in vehicula rhoncus, tincidunt a magna. Fusce imperdiet malesuada accumsan. Duis blandit orci eu nibh vehicula elementum. Nam sem mauris, mollis et ullamcorper sit amet, venenatis id urna. Nulla quis turpis sit amet justo adipiscing viverra vitae non dui. Nulla sodales sodales sem a ornare. Nulla euismod dignissim erat, a aliquet dui hendrerit in. Cras vitae eros pulvinar mi feugiat tincidunt et at nisl. Donec ac tortor vitae metus tempor lacinia. Phasellus scelerisque pretium ligula consequat vehicula. Integer eros diam, mattis sed elementum vel, pretium ac orci. In ac urna id dui consequat sagittis. Nulla eu mauris magna. Morbi tristique imperdiet nulla non sollicitudin. Fusce at nulla tortor, sed vehicula metus. Vivamus non velit magna. Ut eget odio neque, a tincidunt nulla. Duis et risus id enim varius auctor. Maecenas porta ipsum tortor, et ultricies nunc.
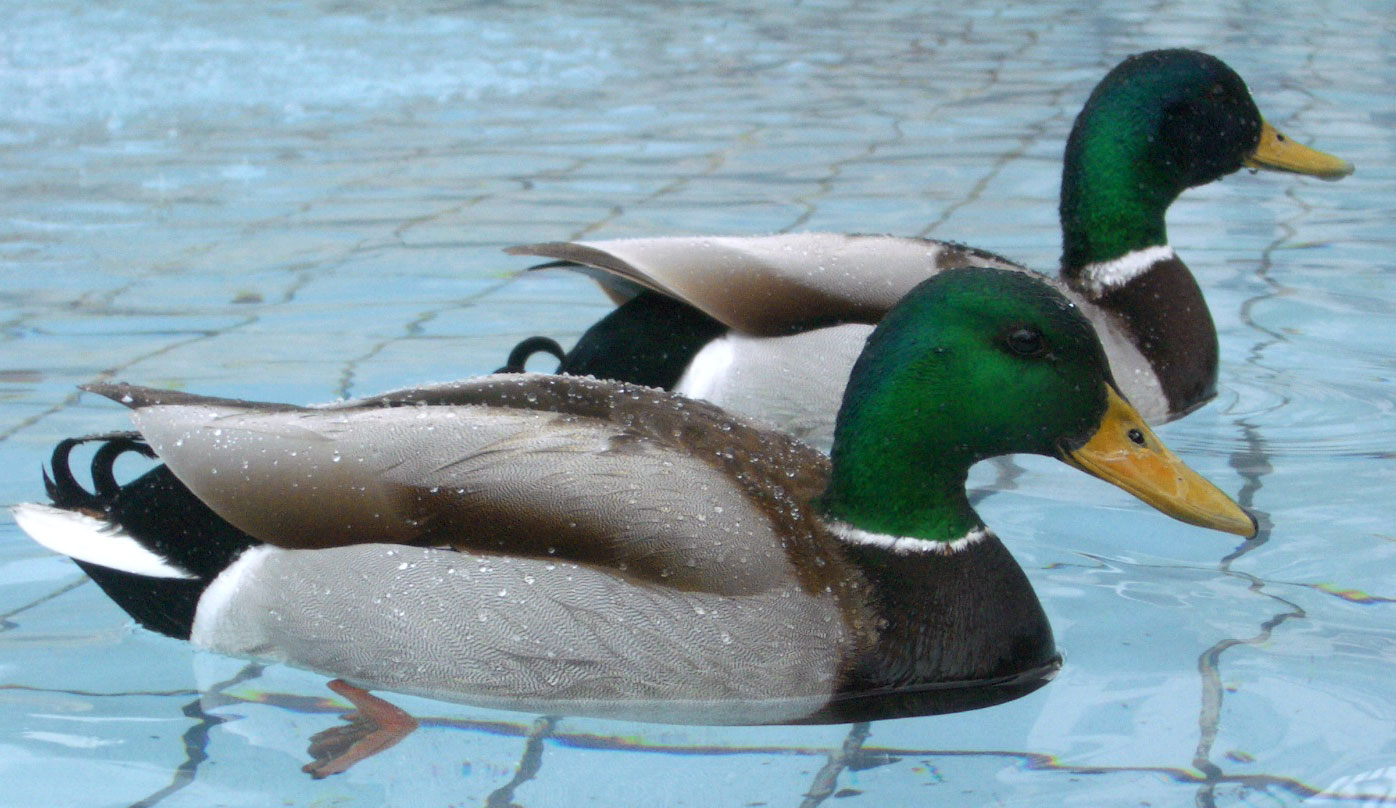
Högerjusterad bild
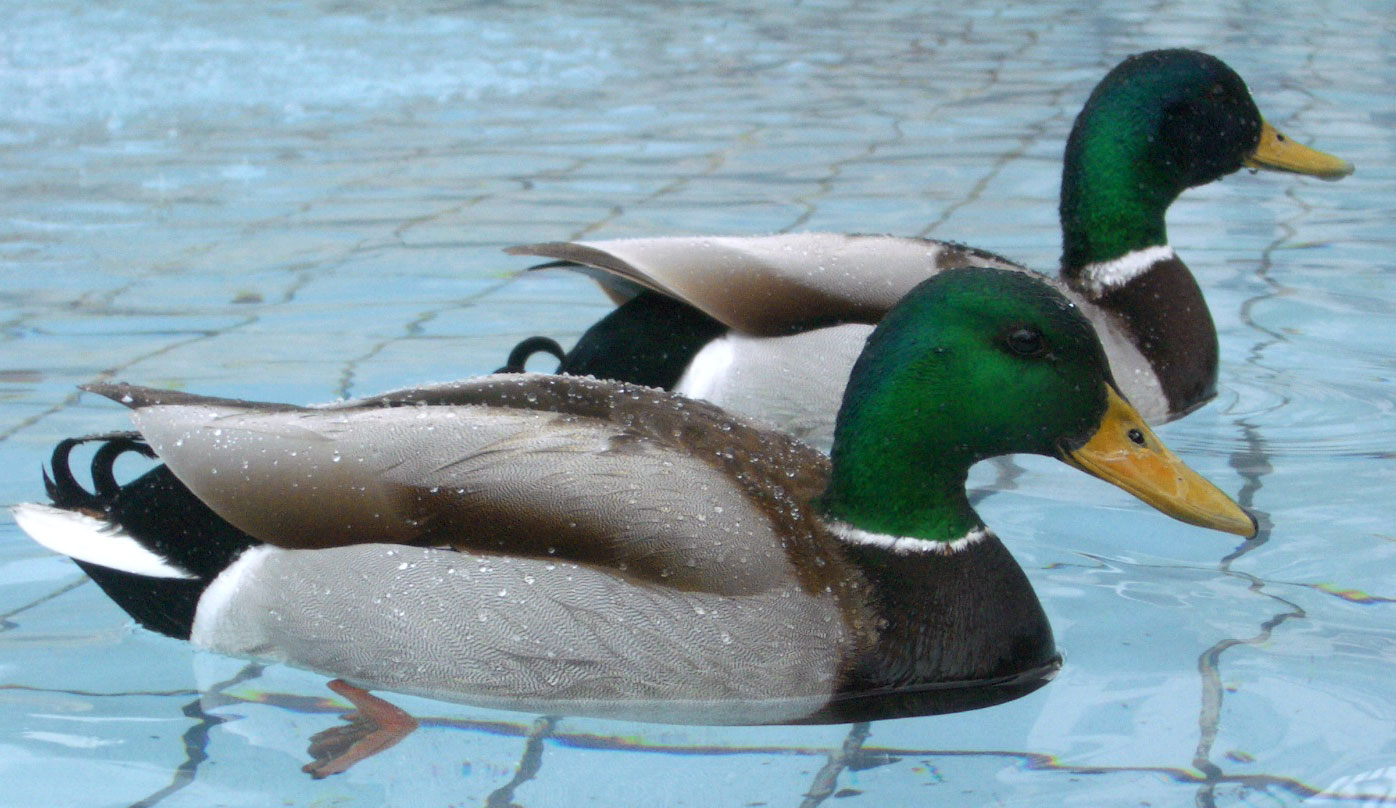
Den här bilden är CSS-formaterad och högerjusterad vilket gör att texten flödar runt bilden. Bilden är en miniatyrbild som är länkad till den större originalbilden. Om du klickar på bildern visas den i originalstorlek i ett eget fönster. Den här bilden är formaterad med classen "bildskugga2_h" som ingår i CSS-mallen.
Pellentesque quis
Pellentesque quis urna nisl. Nunc tincidunt nibh id turpis condimentum ac imperdiet ipsum posuere. Maecenas fermentum, magna eu suscipit suscipit, eros diam elementum nibh, imperdiet gravida mauris odio ac velit. Mauris facilisis mi quis elit tincidunt non condimentum libero elementum. Nullam a sem vel turpis viverra elementum ultrices eget enim. In hac habitasse platea dictumst. Praesent luctus rutrum libero, ut porttitor est varius eu. In auctor sodales ipsum, eu vulputate orci rutrum et. Donec pharetra varius nisi ac consequat. Sed sagittis felis at felis molestie in eleifend turpis aliquet. Nullam lobortis dapibus nisl, at mattis ante vehicula nec. In ac urna id dui consequat sagittis. Nulla eu mauris magna. Morbi tristique imperdiet nulla non sollicitudin. Fusce at nulla tortor, sed vehicula metus. Vivamus non velit magna. Ut eget odio neque, a tincidunt nulla. Duis et risus id enim varius auctor. Maecenas porta ipsum tortor, et ultricies nunc. Praesent adipiscing erat eu mauris aliquet consequat. Cras libero risus, blandit eu bibendum nec, faucibus vel dolor.
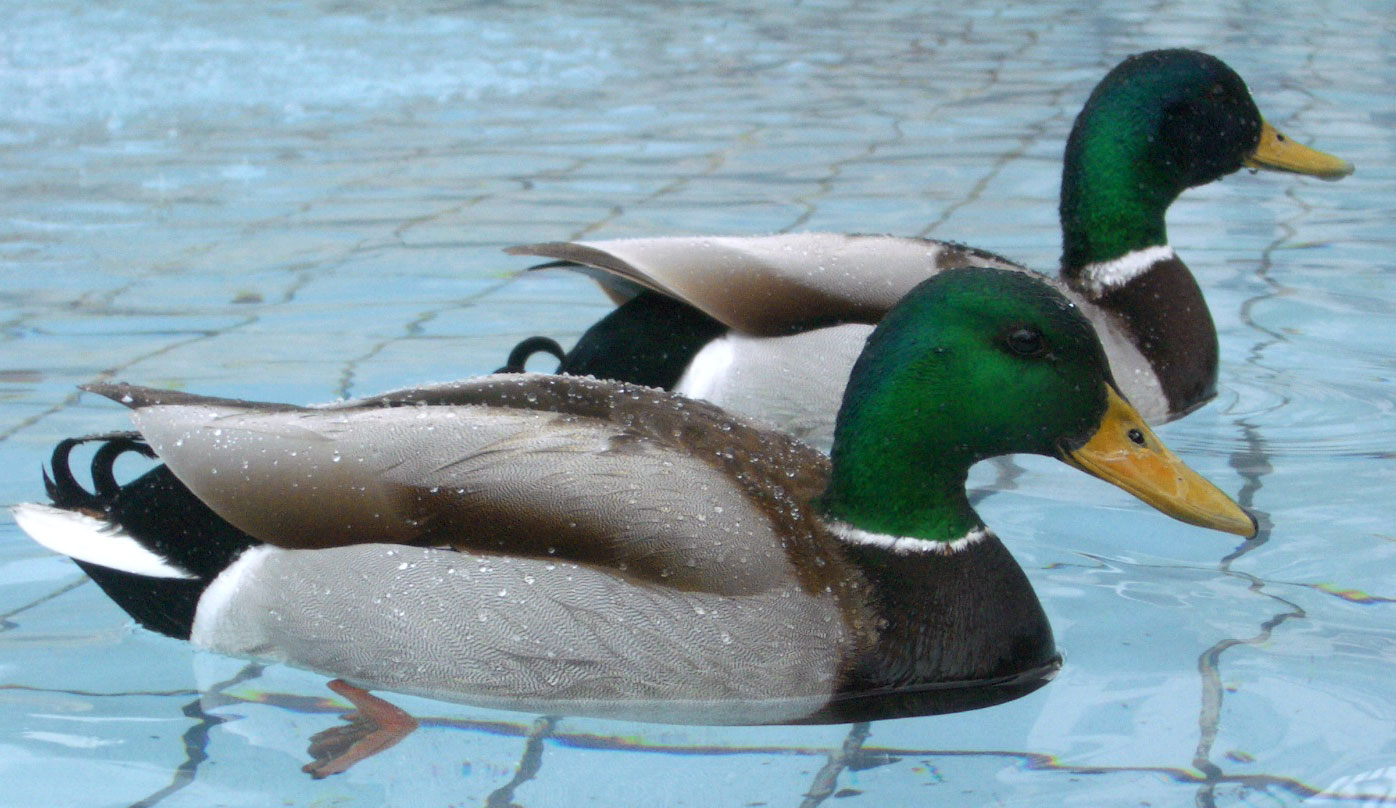
Centrerad bild
Den här bilden är CSS-formaterad och centerad, texten flödar inte runt bilden. Den här bilden är formaterad med classen "bildskugga_runda_horn" som ingår i CSS-mallen och centrerad med knappen "Align center" i WYSIWYG-editorn:

Suspendisse non dui sapien, in luctus neque. Vestibulum urna ante, viverra et imperdiet vel, congue sit amet metus. Donec lacinia odio eget felis euismod eget cursus magna porta. Proin lacinia enim eget mi egestas cursus. Nulla at lacus leo. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Exempel på CSS-styles som ingår i WDS CMS
Bilder kan formateras direkt i WDS CMS genom att välja menyn "Image" och valet "Class" . Du kan själv ändra formateringarna i CSS-mallen "styles.css" med menyn "CSS och Layout/Redigera STYLES". Här är exempel på de olika formateringarna:












Infoga bilder
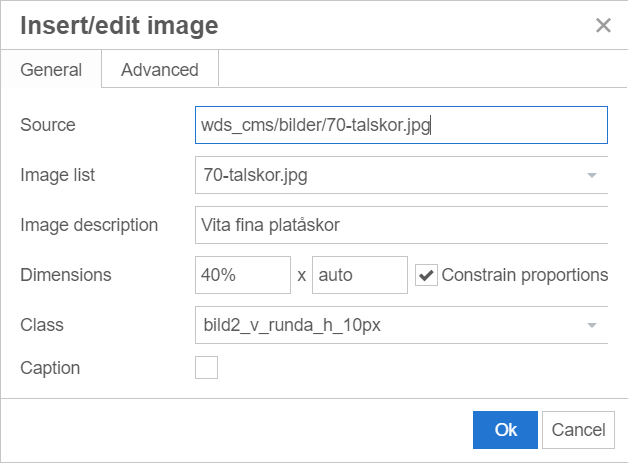
När du infogar en bild med WYSIWYG-editorn så kan du välja knappen "Insert/edit Image" eller högerklicka där du vill infoga bilden och välja "Image".
I dialogrutan väljer du den bild du vill ha i listan "Image list" och anger en bildbeskrivning i fältet "Description".
Storleken på bilden anges automatiskt, och då i enheten pixlar. Du kan minska bildens storlek genom att ange värden för bredd eller höjd i "Dimensions".
TIPS! Du kan även ange bildens storlek i procent av arbetsytan. Ange då bredden i procent, tex 40%, och höjden anges "Auto" för automatisk höjd. Se bild nedan:
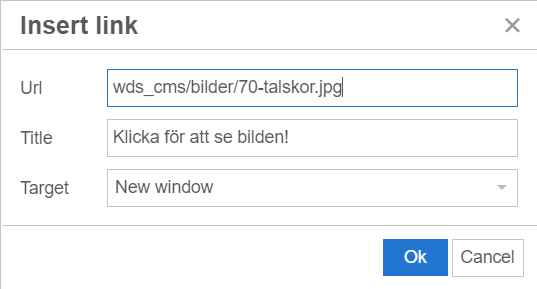
Du kan ange en länk till bilden som går till en HTML-sida eller, som i vårt exempel, till bilden i originalstorlek. Markera bilden och välj knappen "Insert/Edit link" eller högerklicka i bilden och välj "Link". Ange den URL du vill länka till:

Adress
Företaget AB
Lugna gatan 123
123 45 SMÅSTAD